TL;DR
- The planning stage is the most important investment you can make.
- Shiny new tech is great, but focus on what will help you get a product out the door.
- Speed is key, but not at the expense of a product that users will love.
Overview
Building a Minimum Viable Product (MVP) can be a daunting task.
It requires a huge amount of work up front before a single line of code gets written, and it requires commitment to specific ideas, features, and designs.
However, the payoff of quick iteration and user feedback is an enormous benefit to any product.
This post gives an overview of our MVP process to help you get from concept to completion as quickly as possible.
Planning
The best investment you can make is to spend as much time as possible planning ahead.
There are lot of tools and methodologies around product planning, but here are a few we use.
User Stories
User stories are a great tool for outlining a new app's functionality.
In short, they're brief descriptions of potential users, what they want, and why they want it.
As <some user>, I want to <do something> so that <some reason>
There can be as few or as many of these stories as needed, but the key here was to keep only the user stories that are crucial to the core of the product.
Any extraneous fluff would slow down development time and distract from our product's purpose.
Even some things that seem crucial at first are really long-term needs.
Features like user registration might not be as important as they originally seem.
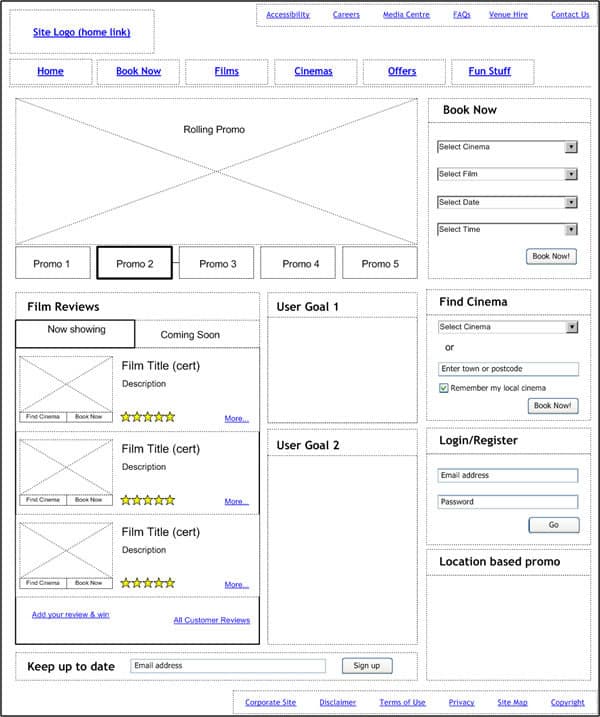
Wireframing
The next step is getting a layout for how our app will function.
Similar to our user stories, this step should keep things to a bare minimum.
An MVP might not be the most impressive work of visual design; it only needs to be good enough to communicate the product's core ideas to our users.
Not only will this cut down on development costs, but it will also keep user testing focused on the product itself.
That said, some early design and layout work is necessary here.
An MVP needs to be reasonably intuitive and clear to our end users so that the feedback they give is meaningful to our product development.
If your users can't figure out how to use the app, you'll get less valuable insights in return.
Creating Tickets
Once the foundation is in place for the product's design, you're ready to hop into development work.
Your user stories and wireframes will come in handy at this stage, as they'll help you estimate how long each section of your work might take.
There are several ways to block out development work into meaningful chunks.
The core chunk of time is a sprint, which is often one or two weeks of work.
Sprints are broken down into tickets, which are the smallest meaningful subdivision of work and are often are connected directly with a specific user story.
Sometimes, it's also helpful to group items into epics, which are often entire features or longer projects.
Depending on the size of the feature, it may be as short as a few days or beyond the length of a sprint.
Technology Choices
Writing user stories and wireframing will hopefully give you a sense of your projects technical requirements, which will guide you towards the right tech stack.
It's perfectly reasonable to want to try out something new in your MVP, but that does come with a caveat.
New tech can provide a huge benefit to engineering teams, but making the wrong tech choice can sometimes be a hinderance to developer productivity.
For an MVP, pre-configured tools can save a lot of time, especially in the early stages of a project.
For example, creating a React app with create-react-app will save a lot of time that would be spent configuring Webpack, Babel, ESLint, and so on.
Similarly, front-end frameworks like Bootstrap and MaterialUI can save a lot of time and make your MVP feel a bit more polished.
Of course, customizing these parts of your product is fine, but they're usually best left to your post-MVP development cycles.
Development Process
At this point, you're ready to start writing some code.
Given all the planning that has already happened, the development process should be comparatively straightforward.
Despite the fact that development time will take up the majority of the project, you've likely shaved a sizeable portion off thanks to your time invested in planning.
When building an MVP, it may be tempting to eschew your team's normal processes in favor of a "churn and burn" style of development, but some semblance of your normal development flow can prevent some major pains later on.
Here at The Gnar, we sometimes choose to leave out some parts of our normal process when building an MVP, but we still maintain our regular pull request review process, which saves us from countless headaches and bugs, even in fairly small projects.
Speed is important here, but it should never come at the expense of building a great product from day one.
Even if some of your tickets take a little longer than expected, it's better to put the product first than to risk giving your early users an offputting experience.
Wrapping Up
Great, you've finished your first MVP!
With your core functionality in place, you can put your product in the hands of users to get feedback before another round of iteration and improvement.